一早,我就開啟我的 Flickr Photostream 頁面,就出現下列訊息 :-D 帶我去未來~~

我先把舊畫面抓下來,供

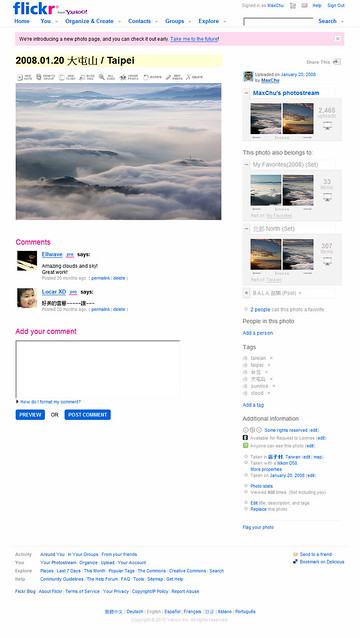
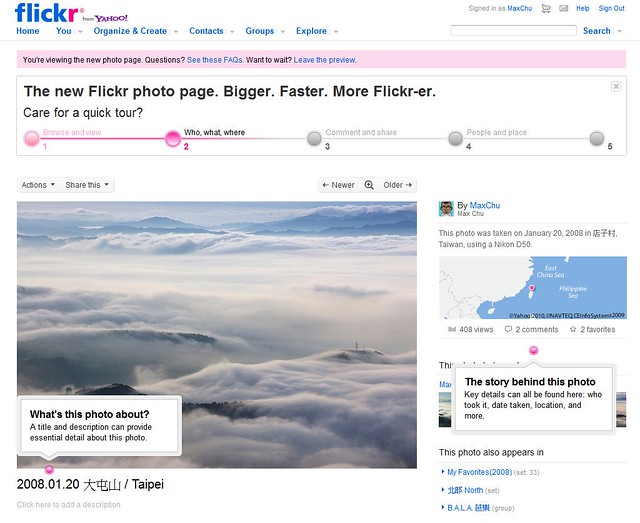
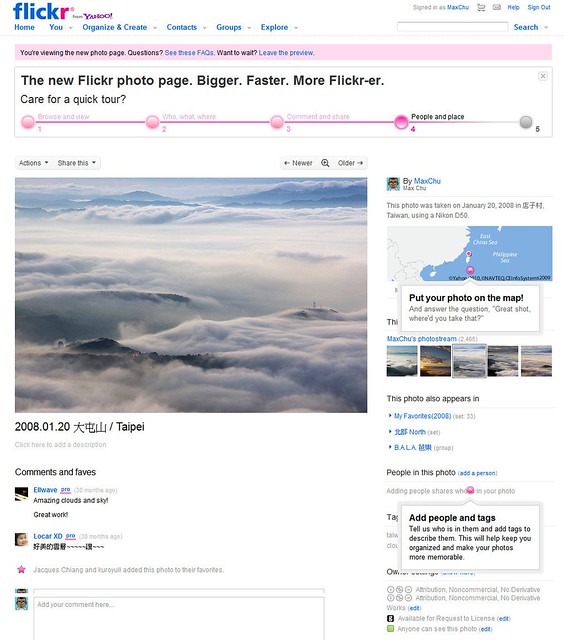
然後進入未來 :D

有沒有不一樣啊 ;)
畫面變比較乾淨簡潔,而最主要的不同就是照片變大了!
原本是使用寬度 500px 最為主瀏覽用的照片。現在悄悄放大到 640px 囉 ;) 算是跟上寬螢幕的腳步。(若有使用API的話,會發現照片size參數多了一種 z)
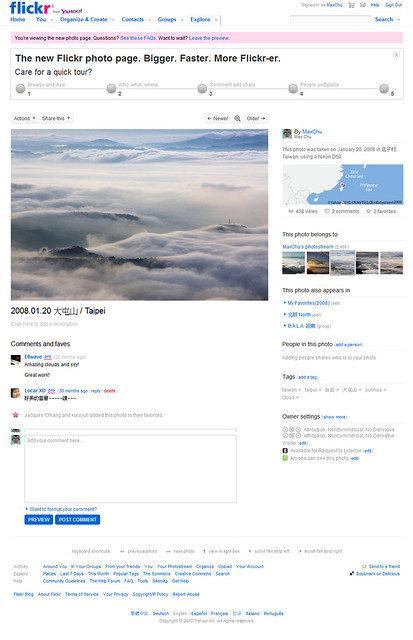
上方出現了體驗新畫面的五步驟。讓我們一一點選吧!
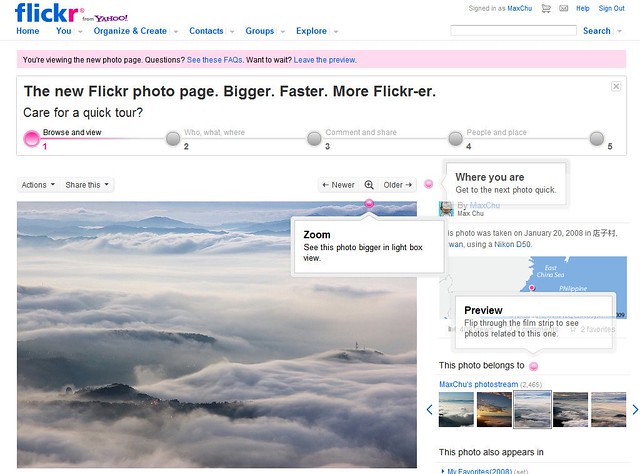
Step 1: Browse and view

畫面的右方,原先的預覽區塊只顯示兩張。現在增加至 5 張 ^_^b
照片的右上方有新的工具列。可以快速切換到上 / 下一張照片。
而中間那個放大鏡按鈕,是最令人期待的燈箱效果。再也不需要用 GM Script 來達到此目的 :P (若滑鼠移至照面上也會出現放大鏡按鈕,直接點選也是進入燈箱畫面)

講到這裡,想到畫面改變這麼大,GM Script 應該死了不少隻,不是得大改就是棄用 Orz
Step 2: Who, what, where

發現照片的 title 從原本的上方移至下方。
照片的一些統計數字改呈現至右方。(觀看,留言,加入最愛...)點選會進入統計頁面 ;)
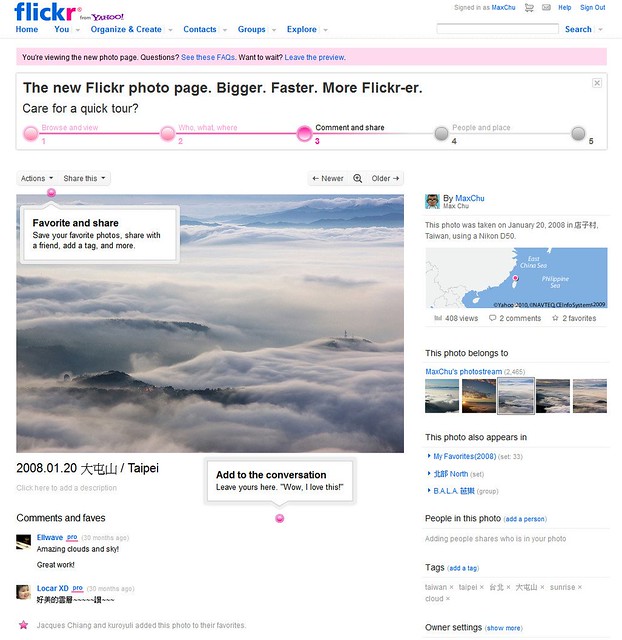
Step 3: Comment and share

原本照片上方一大堆的功能選項,全部集中到左上方。
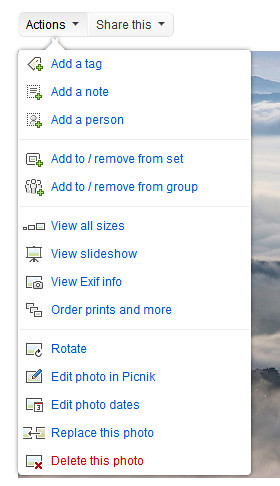
點開 Actions 你可以看到

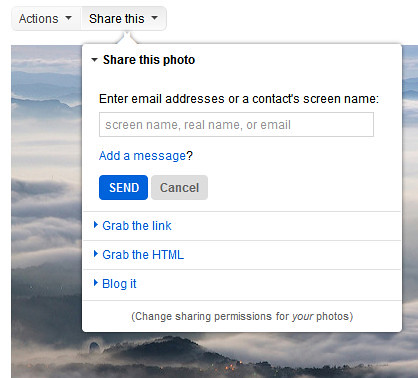
點開 Share this 你可以看到

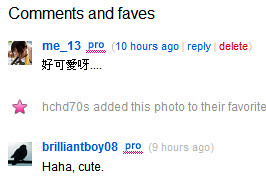
而原先讓會員留言的地方依舊維持在下方。
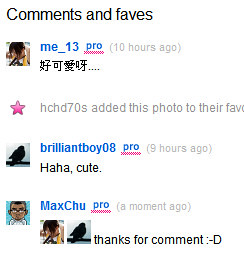
但當你滑鼠移到留言者的區塊時,會出現 reply。終於可以回留言了!



這又打死一些 Script 了,哈
Step 4: People and place

畫面右方會出現該照片的拍攝點地圖(若有的話,沒有也可以編輯)但若將滑鼠移到地圖上,會有呈現更精確的位置。若移到該攝影點,會再放大。



而原先的 people in photo 跟 tag 的呈現方式更清楚。
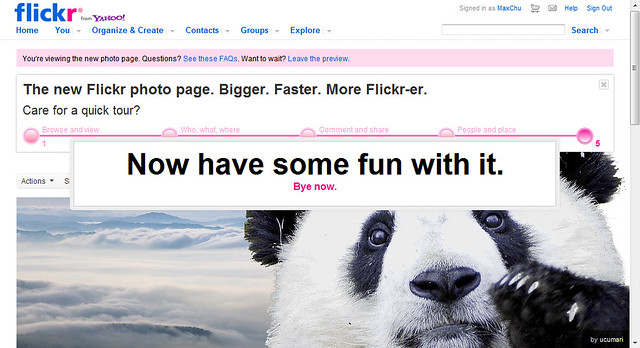
Step 5: Now have some fun with it

沒了 XD 以上是我的發現。
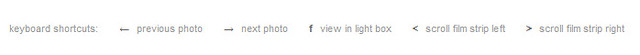
最後還有發現畫面下方,多了一些快速鍵提示。

f : 切換燈箱效果。
< : 照片預覽區向左捲動
> : 照片預覽區向右捲動
<- : 切換至上一張照片
-> : 切換至下一張照片
雖然說很多 Script 都不能用了,但或許也是因為這些 Script 改進了不少用戶體驗,進而被官方納入採用也不一定。
無論如何,都讓使用者得到最大的操作樂趣了!
以上,報告完畢。
多了640的尺吋,對我來說吸引力很大啊)))))))
回覆刪除(我的Blog用的尺吋就是640,不過現在都是用picasa,flickr的管理界面在相簿多了之後變得很麻煩…)