由於 CyberJos 同學的呼喚,不得不趕緊擠出這一篇來。X_XGoogle Web Toolkit 簡稱 GWT,是一個 Java 的開發架構,讓你輕鬆寫出前端互動網頁程式(當然也包含AJAX ),並可以使用熟悉的程式語言(Java)跟開發工具(eclipse)來開發,而 GWT 負責將 Java 轉換成 JavaScript,如此更能減少許多無謂的開發除錯時間。
準備
假設你的電腦環境已經安裝好:JavaSE 5 + eclipse 3.3 + WTP 2.0
安裝 GWT
至 GWT 官網下載最新套件(目前最新版本為1.4.62),並解壓縮至你習慣放套件的目錄。假設安裝在 "c:\java\gwt-windows-1.4.62"
到這裡,GWT 已經安裝好了 XD 真快。關於 GWT 一些功能,運作方式,可至官網的相關文件閱讀。
安裝 eclipse plugin - Cypal Studio for GWT
此外掛讓你在 eclipse 上快速開發 GWT。同樣的也請至其官網下載外掛程式,請解壓縮至你的 eclipse 下。
重新啟動 eclipse 後,請開啟 Window->Preferences,設定 GWT 的安裝目錄。

到這裡,Cypal Studio for GWT已經安裝成功囉。
開發第一個 GWT 程式
科科科,當然還是 Hello World! 囉!
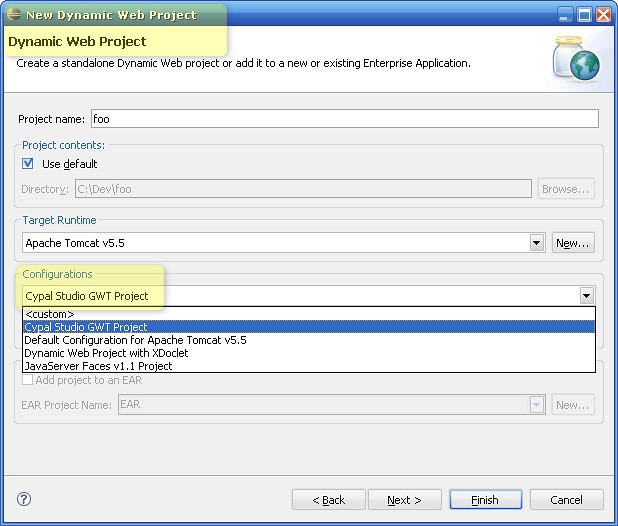
請在 eclipse 內建立一個新的 Dynamic Web Projoect(若你WTP有安裝的話,就會有這一項) ,並在 Configurations 中選擇 Cypal Studio GWT Project,然後按 Finish。

專案已經建立好了,接下來我們要建立一個 GWT module。選擇 Cypal Studio -> Module,按 Next。

出現 GWT Module 對話框,填入你想要的 Package 跟 Name,然後按 Finish。

到這已經建立好一個新的 Module,準備來進一步開發。左邊黃色區塊是自動產生的相關檔案跟目錄結構,右邊則是Hello. Java 檔內容,實作會在 onModuleLoad() 中進行。

開發來修改程式吧,請在 onModuleLoad() 內,增加下面的程式碼。
Button btn = new Button("click me");
btn.addClickListener(new ClickListener() {
public void onClick(Widget sender) {
Window.alert("Hello World!");
}
});
RootPanel.get().add(btn);直接看程式碼,大概就能猜到在做些什麼。基本上就是建立一個名為"click me"按鈕,若按下時,會觸發一個 event,然後出現 alert 顯示 "Hello World!"。(有沒有很像在開發 Swing)來跑看看吧!在 Hello.gwt.xml 按右鍵,選擇 Run As -> Gwt Hosted Mode Application(另外,你也可以進到 Open Run Dialog... -> GWT Hosted Mode Application,可設定更多的執行參數)

執行後,出現兩個視窗,一個是 GWT Development Shell,另一個就是 Hello 執行的畫面。

當我們按下畫面中的按鈕(click me),此時就會出現 Hello World!
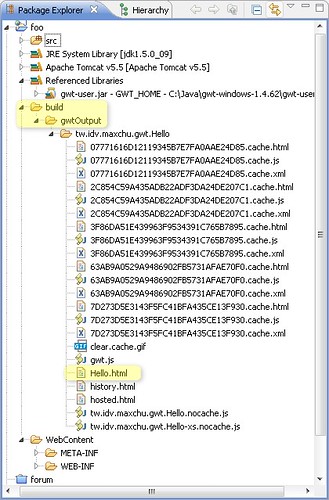
但目前還在開發環境中,要如何產生實體的檔案呢?只要選擇 Project -> Clean 並勾選你的專案,就會開始啟動 GWT Complier 進行編譯。而產生的檔案會出現在專案下 build/gwtOutput。

你可以看到產生出許多 html 或是 js 檔案(Java轉換來的),請使用你的瀏覽器去開啟 Hello.html,效果會跟剛剛一樣。
恭喜,你已經完成第一個 GWT 程式。
相關連結
Max大大~~這篇剛好解決了我一個問題, 太感恩了;>
回覆刪除感謝分享, 正打算學 GWT. ^^
回覆刪除